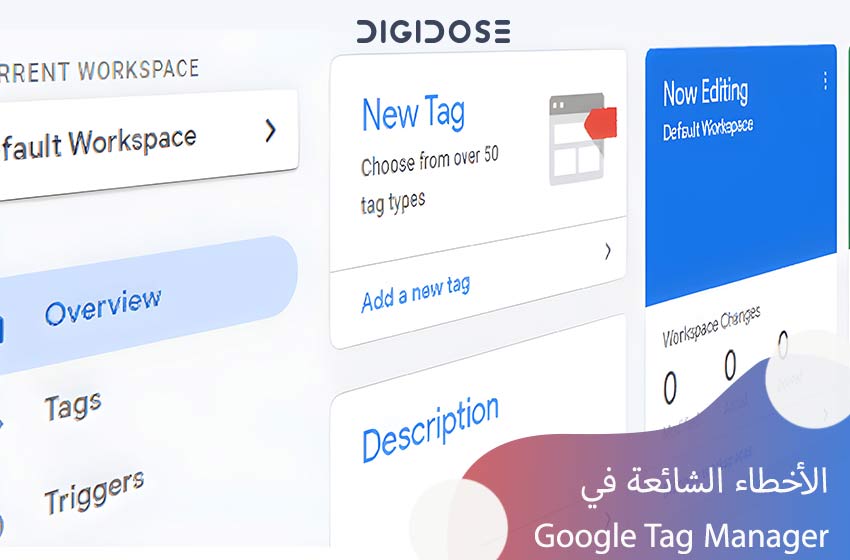
أبرز 9 أخطاء شائعة في Google Tag Manager

يواجه العديد من المستخدمين تحديات تقنية عند استخدام Google Tag Manager لتحسين أداء مواقعهم الإلكترونية. رغم حماستهم وإعداداتهم المتقنة من العلامات والمشغلات إلى المتغيرات، إلا أنهم غالباً ما يصطدمون بنتائج غير متوقعة. قد يبدو كل شيء مضبوطًا بناءً على دروس تعليمية، لكن النتائج المخيبة للآمال تظهر على الرغم من اتباع الخطوات بدقة. كثيرًا ما تنتهي الأمور بخيبة أمل، ولكن عند مراجعة Google Tag Manager بنظرة جديدة في اليوم التالي، قد تكتشف أخطاء واضحة كان بالإمكان تصحيحها بسهولة. لحسن الحظ، لست وحدك في هذه التجربة. في هذا المقال، سنستعرض أخطاء شائعة في Google Tag Manager وكيفية تجنبها لتحسين أداء موقعك الإلكتروني بشكل فعال.
9 أمثلة على أخطاء شائعة في Google Tag Manager
يُعد Google Tag Manager أداة قوية لإدارة العلامات والتحليلات على المواقع الإلكترونية، لكن الاستخدام الخاطئ له يمكن أن يؤدي إلى نتائج غير مرضية. فيما يلي سوف نستعرض 9 أمثلة على أخطاء شائعة في Google Tag Manager التي يقع فيها المستخدمون وكيفية تجنبها لضمان أداء أفضل، والتي هي:
1- استخدام مساحة Google Tag Manager الخاطئة”
غالبًا ما يقع المبتدئون وأولئك الذين يديرون مهام متعددة في خطأ شائع يتمثل في استخدام مساحة Google Tag Manager الخاطئة. إذا لاحظت أن وضع المعاينة والتصحيح في GTM لا يعمل، فقد يكون السبب في استخدام حاوية أو مساحة خاطئة. فعند إدارة عدة مواقع ويب أو الوصول إلى حسابات مختلفة، ربما تستخدم عن طريق الخطأ شفرة JavaScript من حساب أو مساحة أخرى.
لتجنب هذا الخطأ، عليك أن تتأكد دائمًا من أن معرف الحساب في GTM يتطابق مع المعرف الموجود في الشفرة المدمجة على موقعك. فعند استخدام مساحات GTM متعددة، كن حذرًا من استخدام نفس المساحة لمواقع ويب مختلفة، لأن ذلك يمكن أن يؤدي إلى تسريب البيانات وخلط المعلومات ومشكلات في الإدارة. لذلك يُفضل إنشاء مساحات منفصلة لكل موقع ويب، والقاعدة العامة هي استخدام مساحة واحدة لكل موقع لضمان دقة البيانات وسهولة الإدارة.
2- استخدام متغير طبقة البيانات قبل تحديثه عبر dataLayer.push
يقع العديد من مستخدمي Google Tag Manager في خطأ شائع يتمثل في محاولة استخدام متغير من طبقة البيانات قبل تحديثه فعليًا عبر dataLayer.push. على سبيل المثال، تخيل أنك تملك علامة تُطلق عند حدث البدء، وتستخدم هذه العلامة متغيرًا من طبقة البيانات للوصول إلى المفتاح page_category.
فعند كل حدث page_view، تُرسل معلومات page_category إلى Google Analytics 4. ولكن، تكمن المشكلة في أن تحديث البيانات في dataLayer.push الذي يحتوي على page_category يحدث بعد تحميل DOM، مما يعني أن page_category لا تكون متاحة عند تحميل الحاوية. نتيجة لذلك، ستجد أنك ترسل دائمًا قيمة غير مُعرفة مع علامة GA4.
ولتجنب هذا الخطأ، يجب التأكد من توقيت إجراءات dataLayer.push لضمان توفر البيانات المطلوبة قبل محاولة الوصول إليها أو استخدامها في العلامات المعرفة. إذ إن هذا التنسيق الدقيق سيحسن دقة التتبع وفعاليته.
3- عدم استخدام وحدة المعاينة والتصحيح بشكل صحيح
يُغفل الكثيرون أهمية استخدام وحدة المعاينة والتصحيح في Google Tag Manager بالشكل الصحيح، مما يعيق فعالية التتبع وتحسين الأداء. فعند اختيار حدث من العمود الأيسر في واجهة المعاينة والتصحيح، إذ ستظهر علامة التبويب “Tags” العلامات الموجودة خلال ذلك الحدث، مصنفة إلى “علامات تم تفعيلها” و”علامات لم تُفعل”.
هنا يمكنك البحث عن إجابات لسؤال، “لماذا لم تُفعل هذه العلامة؟” ففي الواقع يتم تفعيل العلامة في GTM فقط إذا تم استيفاء جميع شروط المشغل المحدد. حيث ستشير أيقونة “X” الحمراء إلى الشروط الغير مطابقة. وإن استخدم هذه المؤشرات لمعرفة كيف يمكنك تصحيح المشغل وضمان فعاليته.
لذلك عليك تعلم استخدام وحدة المعاينة والتصحيح بفعالية، إذ يمكن أن يحسن ذلك بشكل كبير من قدرتك على تتبع الأخطاء وتعديل التكوين في Google Tag Manager، مما يؤدي إلى نتائج أكثر دقة وتحسين أداء الموقع الإلكتروني.
4- عدم استخدام أدوات التصحيح الأخرى
يُهمل الكثير من مطوري المواقع استخدام أدوات التصحيح الأخرى بجانب أدوات Google Tag Manager، مما يقلل من كفاءة تحديد المشكلات وحلها. فمن بين الأدوات الشائعة في هذا المجال، تبرز أدوات مثل GA Debugger وData Layer Inspector، وهما امتدادان مجانيان لمتصفح Google Chrome يسهلان عمليات التصحيح بشكل كبير.
- Data Layer Inspector: يعمل كأداة متعددة الاستخدامات تضيف معلومات إضافية إلى وحدة التحكم في المتصفح. إذ يتيح لك إضافة حاوية GTM مؤقتًا في أي موقع وتصحيح أدوات التحليلات الأخرى، بما في ذلك الإعدادات الجانبية للخادم والمزيد.
- GA Debugger، بالتعاون مع Analytics Debugger: يعد أداة لا غنى عنها لتتبع التجارة الإلكترونية. فعند تفعيله، يعرض كل البيانات المُرسلة إلى Google Analytics 4، مما يجعل عملية تحديد المشكلات وحلها أسرع بكثير.
إن استخدام هذه الأدوات بفعالية يمكن أن يحسن بشكل كبير من قدرتك على تتبع الأخطاء وتصحيحها في Google Tag Manager، مما يؤدي إلى تحسين أداء الموقع الإلكتروني ودقة التتبع.
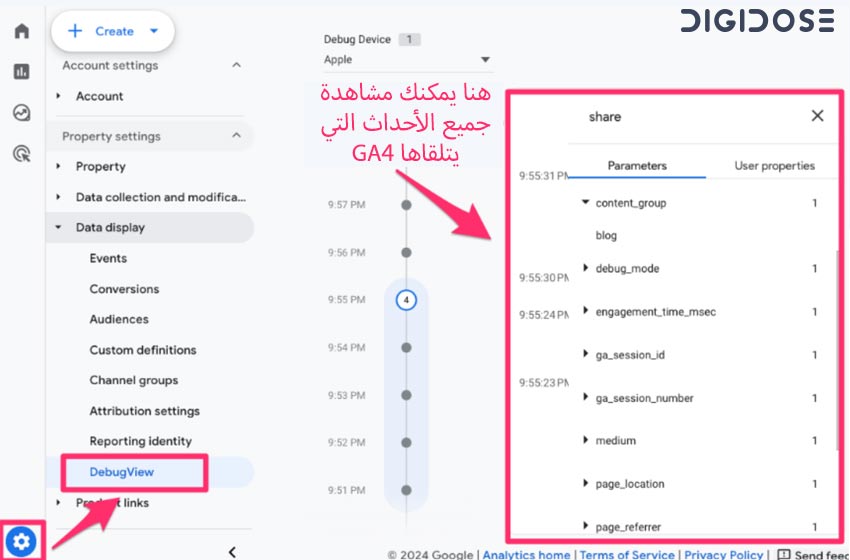
5- عدم التحقق من DebugView في GA4

يغفل العديد من المبتدئين التحقق من DebugView في Google Analytics 4 بعد تنفيذ التتبع عبر Google Tag Manager، معتقدين خطأً أن المهمة قد اكتملت بمجرد تفعيل علامة GA4 وفقًا لوحدة المعاينة والتصحيح، ولكن هذا غير صحيح.
ومع ذلك، في بعض الحالات قد يرسل المستخدمون البيانات عن طريق الخطأ إلى خاصية Google Analytics 4 الخاطئة أو قد تحدث مشكلات فنية أخرى، لكن من الضروري التأكد من ظهور البيانات في DebugView أيضًا.
فعند اختبار حدث جديد، انتقل إلى GA4 > الإدارة > عرض البيانات > DebugView. هنا، يمكنك مشاهدة جميع الأحداث التي يتلقاها GA4. انقر على أي حدث لرؤية معلماته وخصائص المستخدم.
إذ إن استخدام DebugView لا يعزز فقط دقة تتبع البيانات، ولكنه أيضًا يساعد في تحديد وتصحيح الأخطاء بفعالية، مما يضمن الاستفادة الكاملة من قدرات التحليلات التي يوفرها GA4.
6- عدم إزالة رموز التتبع المشفرة
يُعد إهمال إزالة رموز التتبع المشفرة خطأ شائعًا يقع فيه الكثيرون عند الانتقال من استخدام Google Analytics 4 المشفر إلى تنفيذ أكثر مرونة عبر Google Tag Manager. عندما تقرر الانتقال، يجب أن تكون على دراية بأن هذه العملية قد تكون معقدة، خاصة للمواقع الكبيرة ذات أنظمة التتبع المعقدة.
كما أن التحذير لا ينطبق على المواقع الصغيرة ذات التتبع البسيط – يكفي أن تضيف شفرة حاوية GTM إلى الموقع، تنشر العلامة الخاصة بـ Google أو أداة أخرى داخل GTM، وتزيل أي رموز تتبع مشفرة موجودة على الموقع.
ولكن، إذا كنت تفكر في ترحيل موقع ويب أكبر حجمًا وأكثر تعقيدًا في التتبع، فإن العديد من المشكلات قد تحدث. وإن أحد الأخطاء الأكثر شيوعًا هو عدم إزالة بعض أجزاء التتبع الحديث المشفر، مما يسبب تكرار البيانات. وبعض هذه الأحداث المشفرة قد تُغفل ببساطة من قبل المطورين، لذا يجب أن تكون يقظًا جدًا عند مراجعة عملية الترحيل.
7- عدم إجراء عمليات التدقيق وعدم وجود شخص مسؤول
يؤدي عدم إجراء عمليات التدقيق وغياب شخص مسؤول إلى تفاقم المشكلات داخل حاويات Google Tag Manager. تخيل هذا السيناريو حيث يقوم متعاقد من وكالة بإضافة بعض علامات التسويق، ثم يضيف زميل من قسم آخر علامات لميزة جديدة، وهكذا دواليك.
النتيجة هي حاوية مليئة بالعلامات التي قد تتعارض مع بعضها البعض. بالإضافة إلى ذلك، قد تكون بعض هذه العلامات غير مستخدمة منذ عام أو أعوام، لكنها لا تزال داخل الحاوية، مما يؤثر على سرعة تحميل الصفحة، وتذكر أن كل علامة إضافية تؤثر على سرعة الصفحة (قد يكون التأثير طفيفًا، ولكنه موجود).
ولكن كيف يمكن تجنب هذا الموقف؟ أوصى بإجراء تدقيق للحاوية مرة واحدة على الأقل كل 6-12 شهرًا. والعمل على التعاون مع زملائك والمتعاقدين لمراجعة جميع العلامات في الحاوية للتأكد من أنها لا تزال نشطة وضرورية.
8- استخدام dataLayer = []، ووضعه بعد مقتطف GTM
تلعب طبقة البيانات (data layer) دورًا حاسمًا في ضمان تطبيق ناجح لـ Google Tag Manager، حيث تعمل كمصفوفة تحتوي على كل المعلومات التي ترغب في إرسالها إلى Google Tag Manager. لذلك يجب على المطور تهيئة كائن dataLayer قبل تضمين شفرة حاوية GTM.
إليك بعض الأمثلة على البيانات التي يمكن نقلها إلى dataLayer:
- خطة التسعير للمستخدم
- بلد تسجيل المستخدم
ما الذي يمكنك فعله بهذه البيانات؟ يمكنك استخدامها لأي غرض تريده! على سبيل المثال، يمكنك نقل خطة التسعير للمستخدم كبُعد مخصص إلى Google Analytics 4. ومع ذلك، هناك خطأ شائع يرتكبه المطورون، وهو وضع تهيئة dataLayer بعد شفرة حاوية GTM مباشرةً، مما يؤدي إلى انقطاع تتبع الأحداث في GTM.
فإذا تم هذا الخطأ، لن تتمكن من رؤية الأحداث الجديدة في وضع المعاينة والتصحيح. ولتجنب هذا، يجب على المطور وضع شفرة dataLayer قبل شفرة حاوية GTM وفقًا لتوصيات Google:
<script>
dataLayer = [{
‘pricingPlan’: ‘Premium’,
‘registrationCountry’: ‘United Kingdom’
}];
</script>
<!– Google Tag Manager –>
…
<!– End Google Tag Manager →
من الأفضل ممارسة استخدام طريقة dataLayer.push بدلاً من التهيئة المباشرة لتجنب الأخطاء:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
‘pricingPlan’: ‘Premium’,
‘registrationCountry’: ‘United Kingdom’
});
9- عدم مراقبة أداء الصفحة بعد إضافة رموز/علامات إضافية إلى GTM
يغفل العديد من مدراء المواقع عن مراقبة أداء الصفحة بعد إضافة رموز أو علامات إضافية إلى Google Tag Manager، مما قد يؤدي إلى تباطؤ في زمن تحميل الصفحات.
حيث يوجد بعض التحسينات عند مقارنة شفرات التتبع المشفرة التي تضاف مباشرة إلى الموقع مقابل علامات GA4 التي أضيفت إلى GTM. ومع ذلك، يجب أن تدرك أن كل رمز أو إشارة أو كود تُضاف إلى الموقع تؤثر سلباً على سرعة تحميل الصفحة. فإذا أضفت مجموعة متنوعة من البكسلات مثل Facebook Pixel، GA4، Reddit Pixel، Quora Pixel، أو LinkedIn Insight Tag، فسيزداد زمن تحميل الصفحة بشكل ملحوظ.
لذا، من الجيد أن تقوم بفحص سرعة صفحتك بعد إضافة علامة جديدة. وفي الواقع، يجب أن تجري عدة اختبارات قبل إضافة تتبع جديد أو بكسل جديد مثل Facebook Pixel ثم تقارن زمن تحميل الصفحات بما يحدث بعد نشر تغييراتك. وإن استخدام أدوات قياس سرعة الموقع مثل Google PageSpeed Insights أو GTmetrix يمكن أن يساعدك في مراقبة تأثير هذه الإضافات على سرعة الصفحة.
لتحسين مراقبة أداء الصفحة يمكنك القيام بالخطوات الآتية:
- قياس سرعة الصفحة قبل الإضافات: استخدم أدوات مثل Google PageSpeed Insights لقياس الأداء.
- إضافة العلامات واحدة تلو الأخرى: أضف كل علامة على حدة وقم بقياس تأثيرها على سرعة الصفحة.
- مراجعة الأداء بانتظام: حتى بعد إضافة العلامات، قم بمراجعة الأداء بانتظام لضمان عدم تأثيرها السلبي على زمن تحميل الصفحة.
- تقليل العلامات غير الضرورية: تخلص من أي علامات أو بكسلات لم تعد ضرورية لتقليل الحمل على الموقع.
نصائح لتجنب أخطاء شائعة في Google Tag Manager
يُمكن تجنب أخطاء شائعة في أداة Google Tag Manager باتباع نصائح محددة تضمن تطبيقًا ناجحًا وفعالًا لأدوات التتبع على موقعك. إليك بعض الإرشادات الأساسية:
- تأكد من تحديث طبقة البيانات (dataLayer): قم بتهيئة `dataLayer` قبل تحميل شفرة GTM لضمان توافر جميع البيانات المطلوبة عند تفعيل العلامات.
- استخدم وضع المعاينة والتصحيح: قبل نشر التغييرات الجديدة، استخدم وضع المعاينة والتصحيح لفحص واختبار العلامات والمشغلات والمتغيرات للتأكد من عملها كما هو متوقع.
- أجرِ تدقيقات دورية للحاوية: قم بتدقيق حاوية GTM بانتظام للتحقق من صحة العلامات وتنظيمها، وإزالة أية علامات قديمة أو غير مستخدمة قد تؤثر على أداء الموقع.
- فصل البيئات: استخدام بيئات مختلفة في GTM للتطوير والاختبار والإنتاج لتقليل الأخطاء المحتملة والتأكد من استقرار التتبع قبل نشره على البيئة الحية.
- حدد الأذونات بعناية: تحكم في من يمكنه إجراء تغييرات على حاوية GTM وحدد الأدوار والأذونات بدقة لتجنب التغيرات غير المرغوبة أو الخطأ.
- قم بتدريب فريقك: تأكد من أن جميع المستخدمين الذين لديهم وصول إلى GTM يفهمون كيفية استخدامه بشكل صحيح ومتابعة أفضل الممارسات في إدارة التتبع.
في الختام، يمكننا القول أنه يتمثل جوهر استخدام Google Tag Manager بشكل صحيح في إدراك أهميته الكبيرة في تحسين التتبع والتحليلات لأي موقع ويب. فعلى الرغم من أننا جميعًا نخطئ، فإن هذه الأخطاء تُعد عوامل قوية يجعلوننا أكثر كفاءة في إدارة مواقعنا الإلكترونية. لذلك فإن تعلم الاستفادة من الأخطاء يوفر لنا الكثير من التكاليف ويساعد في تحقيق استخدام أكثر فعالية لأدوات مثل Google Tag Manager.