ما هو عامل LCP؟ وكيفية تحسينه وقياسه

تحسين تجربة المستخدم على موقعك الإلكتروني يبدأ بفهم وتحليل الأداء العام للصفحات. يُعد عامل LCP (أكبر عنصر محتوى مرئي) أحد أهم العوامل التي تساهم في قياس سرعة تحميل الصفحة، وهو مؤشر رئيسي يستخدمه Google لتقييم تجربة المستخدم. فعندما يكون LCP بطيئًا، يتأثر ترتيب موقعك في نتائج البحث بشكل سلبي، مما يعيق الوصول إلى جمهورك المستهدف. في هذه المقالة، سنوضح ما هو عامل LCP، وكيف يمكنك معالجته بطرق فعّالة لتحسين أداء موقعك وزيادة سرعة تحميل صفحاته، مما يعزز تجربة الزائرين ويحقق أهدافك التسويقية.
ما هو عامل (LCP)
يُعد عامل (Largest Contentful Paint (LCP مقياسًا يحدد مدة تحميل أكبر عنصر مرئي في صفحة الويب، مما يؤثر بشكل مباشر على تجربة المستخدم. لتحقيق قيمة LCP جيدة، ينبغي أن تكون أقل من 2.5 ثانية، وهذا يعتمد على بيانات تقرير تجربة مستخدمي Chrome (CrUX)، والتي تأتي من مستخدمي Chrome الفعليين الذين يزورون موقعك. لضمان تصنيف صفحتك بشكل إيجابي، يجب أن تتمكن 75% من زيارات الصفحة من تحميل المحتوى الرئيسي في غضون 2.5 ثانية أو أقل. تصنف الصفحات وفقًا لقيمة LCP إلى ثلاث فئات:
- جيدة إذا كانت القيمة أقل أو تساوي 2.5 ثانية.
- تحتاج إلى تحسين إذا كانت تتراوح بين 2.5 و4 ثوانٍ.
- سيئة إذا تجاوزت 4 ثوانٍ.
كيفية تحسين عامل LCP
تحسين Largest Contentful Paint (LCP يعد أمرًا بالغ الأهمية لتعزيز أداء موقع الويب وتجربة المستخدم. يمكن تحسين LCP من خلال تقنيات وأساليب متنوعة تركز على تسريع تحميل العناصر الأساسية في الصفحة، ومنها:
1- إعطاء الأولوية لتحميل الموارد
إعطاء الأولوية لتحميل الموارد هو خطوة حاسمة لتحسين أداء موقعك الإلكتروني وتعزيز تجربة المستخدم. ينبغي أن تبدأ بتحديد العناصر الرئيسية التي تؤثر بشكل مباشر على عامل LCP، مثل الصور الكبيرة وعناصر النص البارزة. قم بتحميل هذه الموارد أولاً باستخدام تقنيات مثل “lazy loading” و”preloading” لضمان عرض المحتوى الأساسي بسرعة. كما يمكن أيضًا استخدام شبكات توصيل المحتوى (CDNs) لتسريع توزيع الملفات عبر المواقع الجغرافية المختلفة. من المهم تقليل استخدام السكربتات الثقيلة وتحسين الكود لتقليل وقت التحميل الإجمالي. بهذه الطريقة، يمكنك تحسين سرعة تحميل موقعك وتوفير تجربة سلسة للمستخدمين.
2- تحسين حجم الصور.
تحسين حجم الصور هو خطوة أساسية لتسريع تحميل الصفحات وتحسين أداء موقعك الإلكتروني، ويمكن تحسين ذلك عبر القيام بالخطوات التالية:
- ضغط الصور دون التضحية بجودتها باستخدام أدوات مثل TinyPNG أو JPEG Optimizer.
- اختر التنسيقات الحديثة مثل WebP التي توفر جودة عالية بحجم أقل.
- تأكد من تحديد أبعاد الصور بدقة لتجنب التحميل الزائد، واستخدم تقنية “lazy loading” لتحميل الصور عند الحاجة فقط.
- تحسين حجم الصور يمكن أن يقلل من وقت تحميل الصفحة بشكل كبير، مما يعزز تجربة المستخدم ويحسن تصنيف موقعك في محركات البحث.
3- استخدام خطوط الويب.
استخدام خطوط الويب يمكن أن يكون له تأثير كبير على تحسين تجربة المستخدم وتحميل صفحات موقعك بسرعة، حيث يمكن القيام بهذه الخطوة من خلال:
- اختر خطوط الويب المناسبة وقم بتحميلها من مصادر موثوقة مثل Google Fonts، مع تحديد الأحجام والأنماط الضرورية فقط لتقليل حجم الملفات.
- استخدم تقنية “font-display: swap” في CSS لضمان عرض النصوص فورًا باستخدام خطوط بديلة حتى يتم تحميل الخطوط المخصصة.
- يمكن تقليل عدد خطوط الويب المستخدمة في الصفحة لتجنب التأخير في التحميل.
إذ إن تطبيق هذه الاستراتيجيات سيساعد في تحسين أداء موقعك وتقديم تجربة قراءة أفضل للزوار.
4- تقليل وقت استجابة الخادم.
تقليل وقت استجابة الخادم هو عنصر أساسي لتحسين سرعة تحميل موقع الويب وتعزيز تجربة المستخدم، ويمكنك ذلك عبر تطبيق ما يلي:
- تحديث وتحسين الخادم الخاص بك بانتظام لضمان أدائه الأمثل.
- استخدم تقنية التخزين المؤقت (Caching) لتقليل الحمل على الخادم وتسريع تقديم المحتوى للمستخدمين.
- اختيار مزود خدمة استضافة موثوق وسريع يمكن أن يكون له تأثير كبير على وقت الاستجابة.
- بالإضافة إلى ذلك، يمكن تحسين الكود الخلفي للموقع وتقليل استعلامات قاعدة البيانات لتقليل الوقت المستغرق في معالجة الطلبات.
من خلال تطبيق هذه الإجراءات، يمكنك تحقيق تقليل ملحوظ في وقت استجابة الخادم، مما يؤدي إلى تحسين أداء موقعك بشكل عام.
5- تجنب استخدام JavaScript غير الضروري
تجنب استخدام JavaScript غير الضروري هو خطوة فعالة لتحسين سرعة تحميل صفحات الويب وأدائها، يمكن ذلك عبر القيام بما يلي:
- حلل الشيفرة JavaScript الحالية وتحديد الأكواد التي يمكن تبسيطها أو الاستغناء عنها.
- استخدم أدوات مثل Lighthouse لتحديد النصوص التي تعيق الأداء.
- حاول تحميل JavaScript بشكل غير متزامن (asynchronously) أو تأجيل تحميلها (defer) حتى يتم تحميل المحتوى الأساسي للصفحة.
- تقليل حجم ملفات JavaScript من خلال ضغطها واستخدام تقنيات مثل minification يساعد أيضًا في تسريع التحميل.
- تجنب الإضافات والنصوص غير الضرورية سيقلل من استهلاك موارد النظام ويحسن تجربة المستخدم.
نصائح لقياس LCP
قياس (Largest Contentful Paint (LCP بدقة هو أمر حيوي لتحسين أداء موقعك الإلكتروني. إليك بعض النصائح العملية التي ستساعدك على مراقبة وتحليل قيمة LCP لضمان تجربة مستخدم ممتازة:
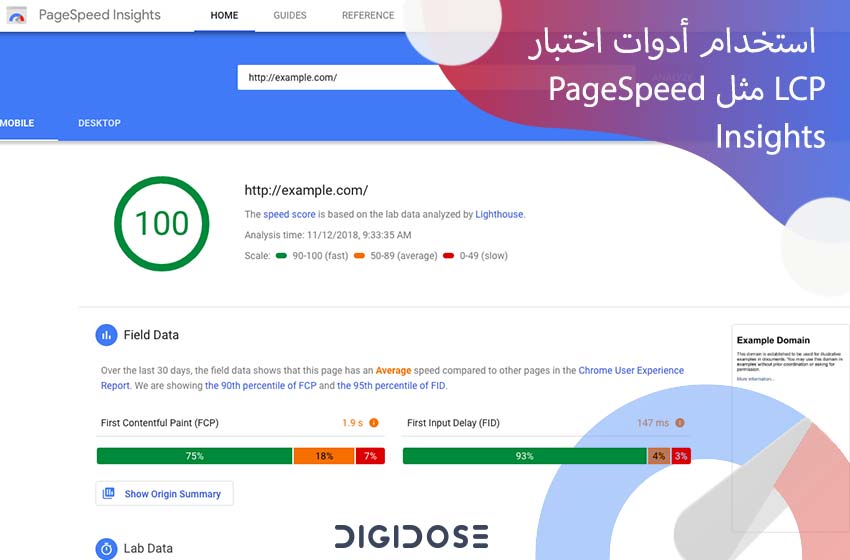
1- استخدام أدوات اختبار LCP مثل PageSpeed Insights و Chrome DevTools.

استخدام أدوات اختبار عامل LCP مثل PageSpeed Insights و Chrome DevTools يساعدك في تحليل أداء موقعك وتحسين تجربة المستخدم. إذ تقدم PageSpeed Insights تقارير مفصلة حول سرعة تحميل العناصر الرئيسية، بينما يسمح لك Chrome DevTools بمراقبة أداء الصفحة في الوقت الفعلي واكتشاف العوائق التي تؤثر على LCP. فمن خلال استخدام هذه الأدوات، يمكنك تحديد المشاكل بدقة واتخاذ الإجراءات اللازمة لتحسين وقت تحميل المحتوى الرئيسي.
2- مراقبة أداء عامل LCP بمرور الوقت.
مراقبة أداء عامل LCP بمرور الوقت هو أمر ضروري لضمان استمرارية تحسين أداء موقعك. استخدم أدوات مثل Google Analytics و Search Console لمتابعة تغييرات LCP بمرور الأيام والأسابيع. حيث أن تتبع أداء الصفحات المختلفة بشكل دوري لتحديد أي تراجع أو تحسين في قيم LCP. كما أن تحليل البيانات يمكن أن يساعدك في فهم الأنماط واكتشاف الأسباب الجذرية لأي مشكلات تظهر. فمن خلال مراقبة أداء LCP بانتظام، يمكنك اتخاذ إجراءات استباقية لتحسين تجربة المستخدم والحفاظ على موقعك في مراتب متقدمة في نتائج محركات البحث.
3- إجراء تغييرات على موقعك الإلكتروني لتحسين LCP.
إجراء تغييرات على موقعك الإلكتروني لتحسين عامل LCP يمكن أن يكون له تأثير كبير على تجربة المستخدم، ويمكنك ذلك من خلال ما يلي:
- ابدأ بتحسين حجم الصور وتقليل وقت استجابة الخادم، واستخدم تقنيات مثل “lazy loading” و”preloading” لتسريع تحميل العناصر الأساسية.
- قلل من استخدام JavaScript غير الضروري واستخدم أدوات مثل PageSpeed Insights و Chrome DevTools لتحليل الأداء وتحديد النقاط التي تحتاج إلى تحسين.
- راقب أداء LCP بمرور الوقت باستخدام أدوات تحليل البيانات لضمان استمرارية التحسين.
في الختام، يُعد عامل Largest Contentful Paint (LCP) مؤشرًا حيويًا لأداء موقع الويب وتجربة المستخدم. فمن خلال فهم هذا المقياس واتخاذ خطوات لتحسينه، يمكنك تحسين سرعة تحميل الصفحات وزيادة رضا الزوار. لذلك عليك استخدام الأدوات المتاحة لتحليل الأداء ومراقبته بمرور الوقت، وكن مستعدًا لإجراء التغييرات اللازمة لتحقيق أفضل النتائج. حيث أن تحسين LCP ليس مجرد خيار، بل هو ضرورة للحفاظ على تنافسية موقعك في عالم الويب المتسارع.