كيفية تتبع الجرافيتي فورمز (Gravity Forms) عبر جوجل تاغ مانجر

تعد Gravity Forms أحد الإضافات الشهيرة والقوية في نظام إدارة المحتوى ووردبريس، والتي تسمح للمستخدمين بإنشاء نماذج استبيانات واستطلاعات مخصصة بكل سهولة. ومع زيادة أهمية تتبع البيانات وتحليلها في عالم التسويق الرقمي، فإن استخدام جوجل تاغ مانجر أصبح ضرورياً في هذه الحالة. وفي هذا المقال سنستكشف كيفية تتبع الجرافيتي فورمز باستخدام جوجل تاغ مانجر، مع شرح الخطوات التي توضح كيفية إضافة علامات التتبع إلى نماذج غرافيتي فورمز الخاصة بك باستخدام جوجل تاغ مانجر. بما يضمن تحسين استراتيجية التسويق الخاصة بك.
ما هو الجرافيتي فورمز (Gravity Forms)
Gravity Forms عبارة عن مكون إضافي قابل للتخصيص في ووردبريس يمكّنك من اضافة نماذج اتصال بسيطة أو معقدة إلى موقع الويب الخاص بك أو مدونتك أو أي شيء تقوم بتشغيله على الويب. إذ يعد تتبع عمليات إرسال النماذج الإتصال ضروريًا لفهم سلوك الزائرين بشكل أفضل. لذا سوف نتعرف في السطور التالية لهذا المقال كيفية تتبع نماذج جرافيتي فورمز باستخدام جوجل تاغ مانجر وإرسال النماذج إلى Google Analytics 4.
كيف يمكن تتبع الجرافيتي فورمز (Gravity Forms) من خلال جوجل تاغ مانجر
يمكن تتبع الجرافيتي فورمز Gravity Forms من خلال جوجل تاغ مانجر، من خلال القيام بما يلي:
1- إنشاء Gravity Forms Listener

يمكن تطبيق Gravity Forms Listener والذي يتتبع فقط لعمليات إرسال النماذج الناجحة ويدفع تلك events إلى طبقة البيانات، ولتطبيق ذلك عليك اتباع الخطوات التالية:
- أنشئ مشغل event المخصص والذي يتعرف على Data layer event.
- أنشئ متغير طبقة البيانات.
- أنشئ علامة Google Analytics، وربطها بمشغل event المخصص لها.
وإذا كنت قد قمت بالفعل بتجربة مشغل إرسال نموذج Google Tag Manager المدمج، وقد فشل ذلك مع Gravity Forms، فإن الحل ببساطة يتم بأن تحصل على Gravity Forms Listener وهذه هي وظيفة JavaScript التي تستمع فقط إلى عمليات إرسال Forms الناجحة وتطلق Data layer event. ونتيجة لذلك، يمكننا استخدام هذا event كمشغل وإطلاق علامة Google Analytics. ولتنفيذ ذلك اتبع الخطوات التالية:
1- التحقق من وجود واجهة javascript

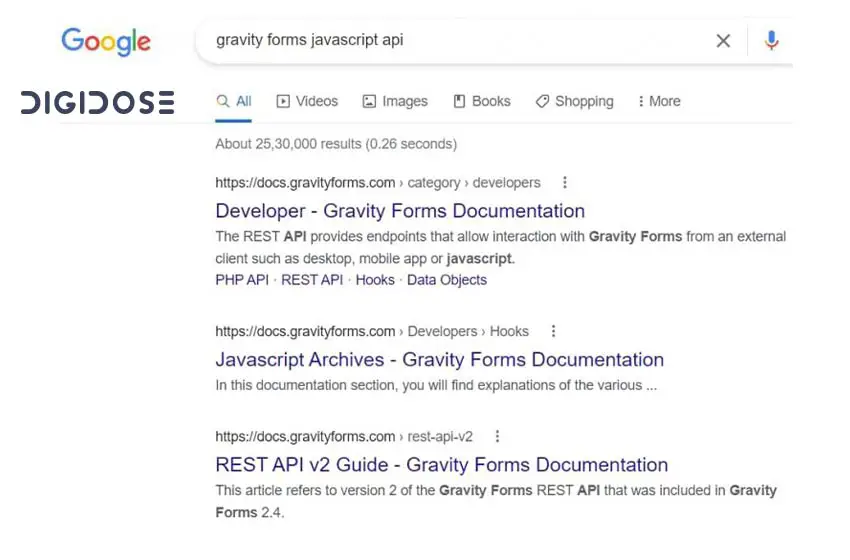
افتح Google وأدخل Gravity Forms Javascript API، من المهم أن تبحث عن JavaScript API، وليس API العادية.
2- معرفة أي طرق JS API متاحة
أي يجب التحقق مما إذا كانت واجهة برمجة التطبيقات (API) موثقة جيدًا وسهلة الفهم، حتى بالنسبة لأولئك الذين لا يعرفون كيفية البرمجة. نظرًا لأننا نريد تتبع عمليات إرسال forms الناجحة فقط، فيجب أن نستمر في البحث عن بعض المصطلحات التي تحتوي على ” success”Submit the form”، وغيرها.
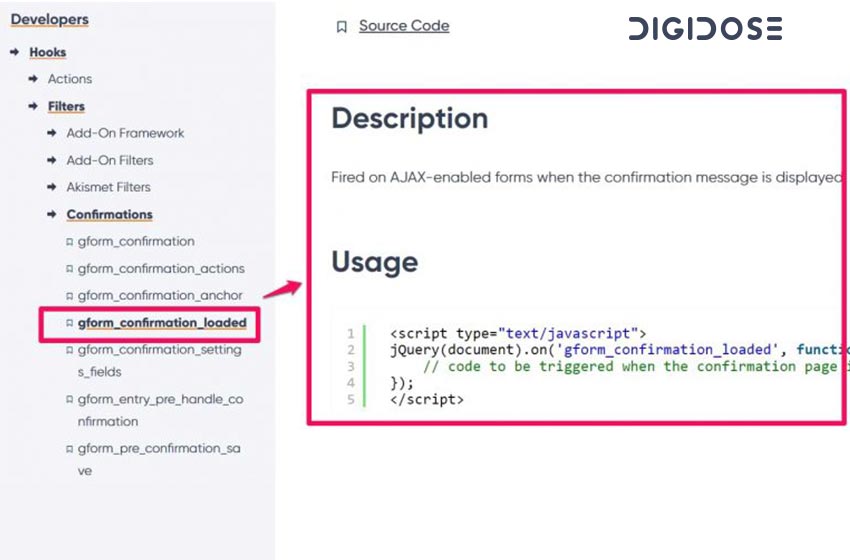
فما نبحث عنه هو نوع معين من طرق واجهة برمجة التطبيقات (API) المرتبطة بعمليات الإرسال الناجحة؛ إذ يمكن البحث على الجانب الأيسر من مرجع Gravity Forms API، حيث ستجد شريط التنقل الذي سيكون على الشكل التالي:
انتقل إلى الخطافات > عوامل التصفية > التأكيدات > gform_confirmation_loaded. يتم تشغيل ربط JavaScript (
gform_confirmation_loaded عند تحميل صفحة “النجاح” الخاصة بالنموذج.
3- استخدام امثلة التعليمات البرمجية الجيدة والدقيقة
حتى لو كانت واجهة برمجة التطبيقات (API) تقدم أساليب قيمة وكانت الوثائق مكتوبة بشكل جيد للغاية، فلا يزال هناك متطلب واحد، وهو يمكن أن يكون مرجع واجهة برمجة التطبيقات (API) مقاوم للوهمية، بحيث لا يتمكن أحد غير المطور من استخدامه بسهولة.
على سبيل المثال، تقدم Wistia مرجعًا مكتوبًا جيدًا لواجهة برمجة تطبيقات Javascript، لكن الأمثلة غير مصممة للمطورين المبتدئين.
4- انسخ الرمز من وثائق Gravity Forms API
يمكنك القيام بذلك عبر اتباع الخطوات التالية:
- انسخ الرمز التالي من Gravity Forms API الصقه في محرر نص عادي أو محرر برمجي (مثل Notepad وNotepad++ وSublime وما إلى ذلك)
- قم بحذف الكود الذي سيتم تشغيله عند تحميل صفحة التأكيد،
<script type=”text/javascript”>
jQuery(document).bind(‘gform_confirmation_loaded’, function(event, formID){
});
</script>
- بعد ذلك قم بإعداد رمز dataLayer.push:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’: ‘formSubmission’, //you can actually name this even whatever you want
‘formed’: formID
});
- الآن، قم بدمج مقتطف التعليمات البرمجية الخاص بنموذج Gravity مع window.dataLayer.push. وهذا ما يجب أن تبدو عليه النتيجة النهائية:
<script type=”text/javascript”>
jQuery(document).ready(function() {
jQuery(document).bind(“gform_confirmation_loaded”, function(event, formID) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’: “formSubmission”,
‘formID’: formID
});
});
});
</script>
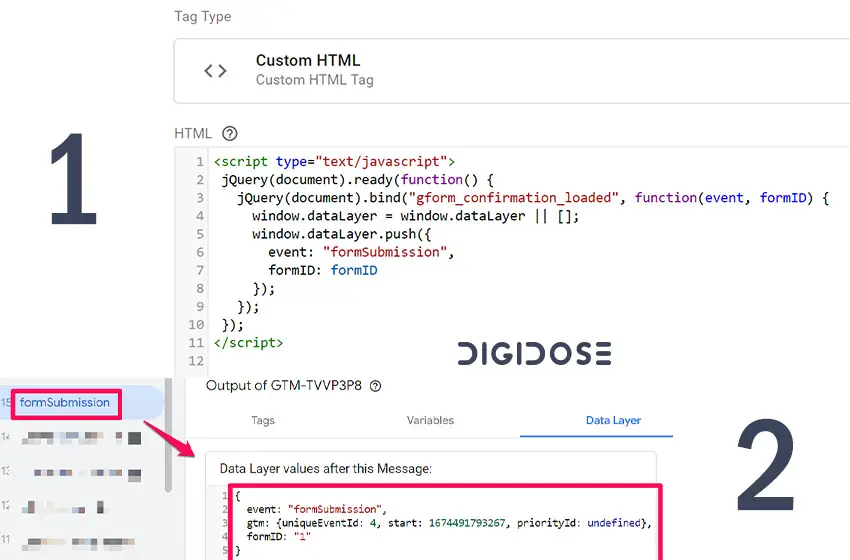
5- قم بإنشاء علامة HTML مخصصة واختبارها في حساب Google Tag Manager

أنشئ علامة HTML مخصصة جديدة، الصق الكود الذي قمت بإنشائه في الخطوة السابقة. بعد ذلك احفظ العلامة وقم بتعيين المشغل الذي تريده، على سبيل المثال، كل الصفحات (أو، يفضل، فقط على تلك الصفحات التي يوجد بها النموذج).
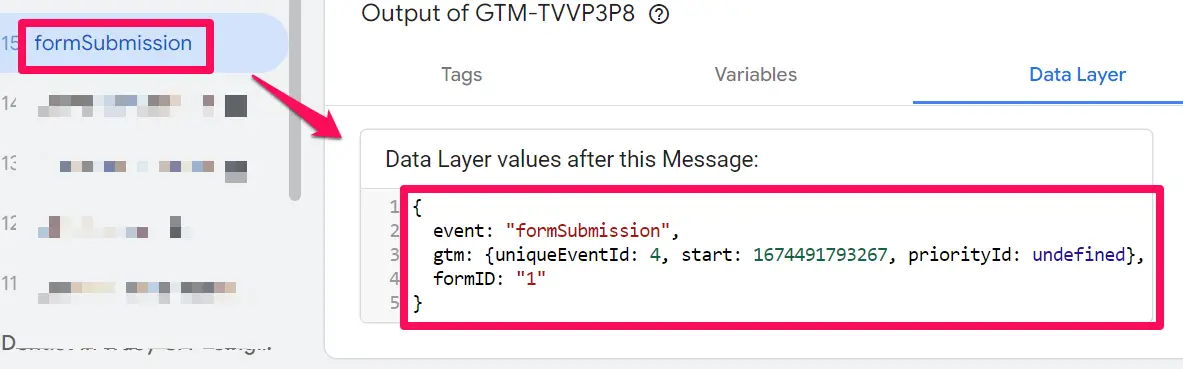
علاوة على ذلك يجب اختبار Listener باستخدام وضع معاينة GTM وتصحيح الأخطاء. ثم قم بتحميل الصفحة بأي Forms gravity وأكمل إرسال الاختبار. إذ يجب أن يظهر event طبقة البيانات المسمى form Submission في تدفق event. انقر فوقه وتحقق من البيانات التي تم تمريرها إلى طبقة البيانات
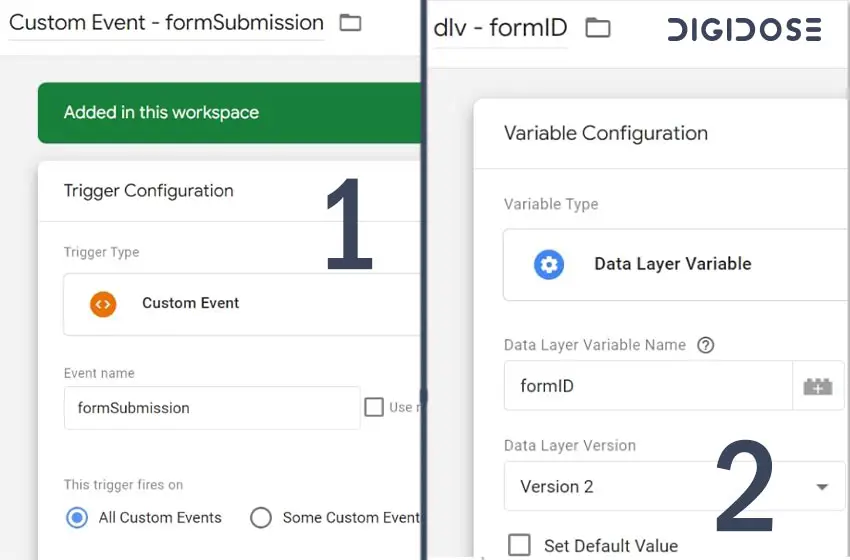
2- إنشاء Custom Trigger ومتغير (اختياري) في جوجل تاغ مانجر

قم بإنشاء Custom Trigger الذي يتعرف على Data layer event for Gravity Forms والذي يعتبر عنصر ضروري لتنشيط علامة Google Analytics 4. اختياريًا، يمكنك إنشاء Data layer variable للمساعدة في نقل معرف النموذج إلى Google Analytics.
3- إنشاء GA4 Event Tag في جوجل تاغ مانجر

أنشئ علامة GA4 Event Tag التي يتم تنشيطها عند إرسال forms ناجح على الصفحة.
هذه كانت أهم المعلومات حول Gravity Forms الذي يعتبر من أهم الإضافات في نظام إدارة المحتوى ووردبريس، وخطوات تتبع الجرافيتي فورمز من خلال جوجل تاغ مانجر Google Tag Manager.
المصدر: Track Gravity Forms With Google Tag Manager and GA4