كيفية تتبع فيديوهات موقعك بواسطة جوجل اناليتكس وجوجل تاغ مانجر

تتبع أداء فيديوهات موقعك بواسطة جوجل اناليتكس يُعد خطوة حاسمة لفهم تفاعل الزوار مع محتواك. وفي هذا المقال، سنستكشف كيفية استخدام Google Analytics 4 وGoogle Tag Manager لتتبع وتحليل أداء الفيديوهات بدقة. على الرغم من أن Google Analytics 4 يوفر بعض القدرات المدمجة لتتبع الفيديو، قد تظل هناك حاجة لإعدادات إضافية في Google Tag Manager لتغطية سيناريوهات مختلفة، من البسيطة إلى الأكثر تعقيدًا.
كما ستتعلم في هذا المقال كيفية إعداد تتبع الفيديو بشكل مُحسن باستخدام قياس معزز، ومن ثم الانتقال إلى الإعدادات الخاصة، بما في ذلك تتبع مشغلات الفيديو غير التابعة لـ YouTube. إذ إن هذا الدليل الشامل سيُمكنك من تحليل سلوك المشاهدة لديك بطريقة أكثر فعالية، وتحسين استراتيجيات المحتوى الخاصة بك بناءً على بيانات دقيقة ومفصلة.
كيفية تتبع فيديوهات موقعك بواسطة جوجل اناليتكس 4 (GA4)
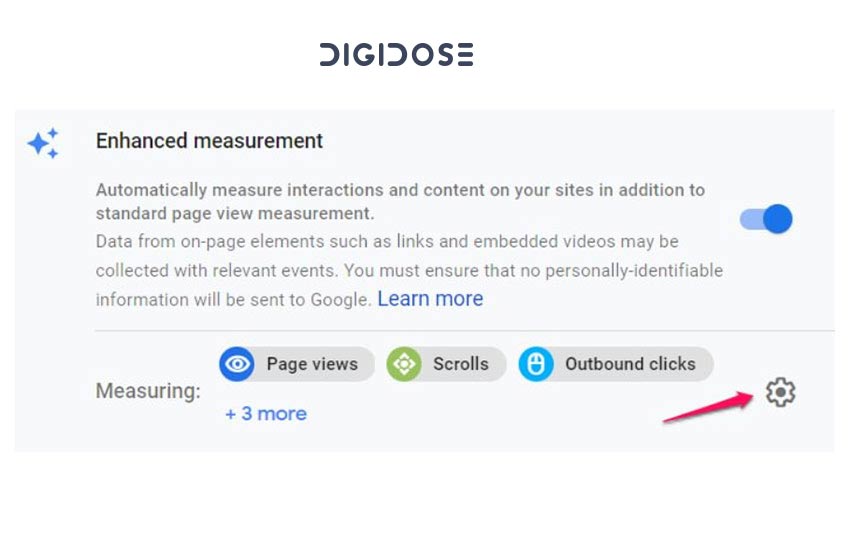
يُعد التتبع الافتراضي والمدمج للفيديو في Google Analytics 4 (GA4) ميزة رئيسية لأصحاب المواقع الذين يسعون لتحليل تفاعل الزوار مع محتوى الفيديو. فعند إنشاء خاصية GA4 جديدة، يتم تفعيل ميزة “القياس المعزز” تلقائيًا، والتي تتبع الأحداث بشكل آلي وترسلها إلى Google Analytics 4. هذه المجموعة من الميزات تشمل تتبع التمرير والبحث في الموقع، وكذلك تتبع مشغلات الفيديو المضمنة من YouTube.

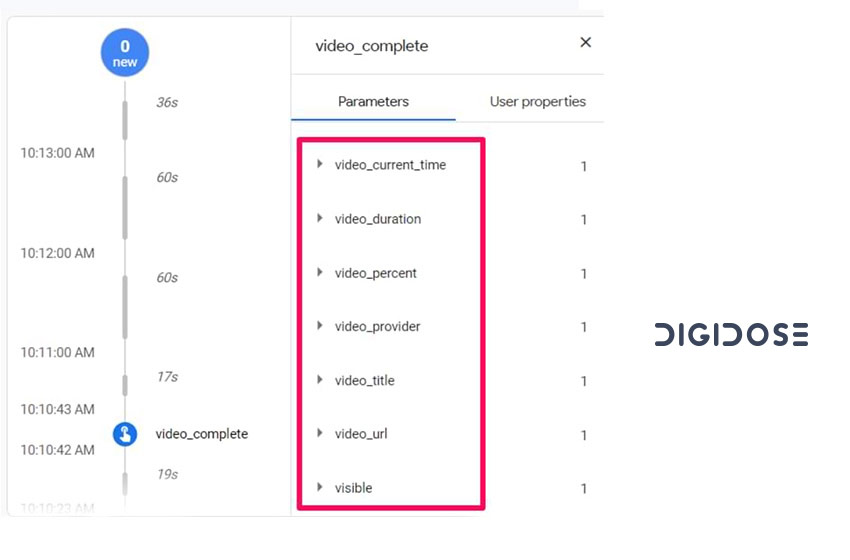
للتحقق من تفعيل تتبع الفيديو، يمكن الذهاب إلى GA4 Admin > Data Streams > ثم النقر على أيقونة الترس. ستظهر هناك خيارات لتتبع الفيديو، مثل: “video_start” عند بدء المشاهدة، “video_progress” عند وصول المشاهد إلى نسبة محددة من الفيديو، و”video_complete” عند انتهاء المشاهدة.

إلى جانب هذه الأحداث، يتم تتبع العديد من البارامترات مثل: وقت الفيديو الحالي، مدته، نسبة المشاهدة، مزود الخدمة (الذي يكون دائمًا “youtube”)، عنوان الفيديو ورابطه. هذا التتبع يعمل لفيديوهات YouTube المضمنة التي تفعّل واجهة برمجة التطبيقات الخاصة بها.

تتبع فيديوهات يوتيوب المضمنة في الموقع بواسطة GA4 و جوجل تاغ مانجر
تتميز عملية تتبع فيديوهات موقعك بواسطة جوجل اناليتكس 4 Google Analytics 4 (GA4) وGoogle Tag Manager بدقتها وفعاليتها. وفي هذه الفقرة، نستعرض خطوات هذا التتبع المتقدم، بدءًا من تعطيل ميزة تتبع تفاعل الفيديو في القياس المعزز داخل GA4 لتجنب البيانات المكررة. يمكن القيام بذلك من خلال GA4 Admin > Data Streams > أيقونة الترس > ومن ثم تعطيل تتبع تفاعل الفيديو.

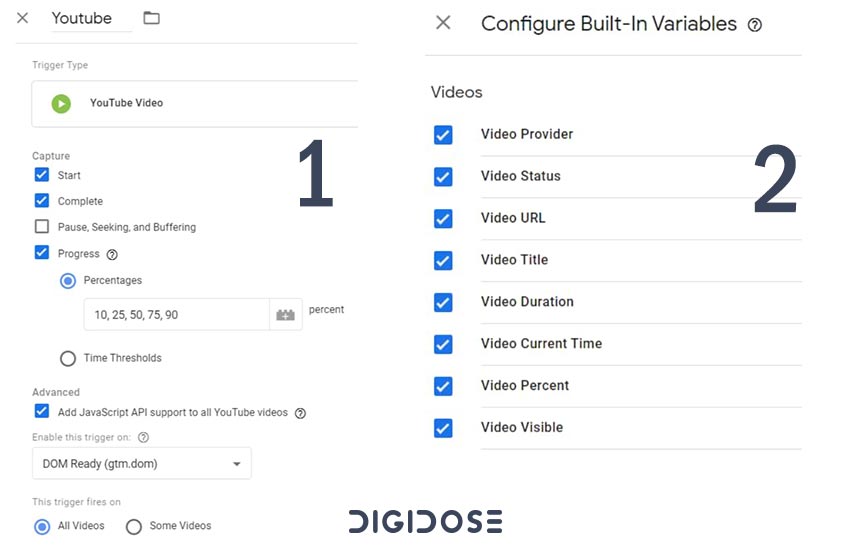
نفترض هنا أنك قمت بالفعل بتثبيت GA4 في حاوية Google Tag Manager الخاصة بك. يبدأ كل شيء بإنشاء مُشغل في Google Tag Manager: اذهب إلى Triggers > New > Trigger Configuration واختر Youtube Video. ثم قم بتعيين الإعدادات كما ترغب، بإمكانك تغيير عتبة النسبة المئوية كما تفضل، وتفعيل تتبع الإيقاف المؤقت والبحث والتخزين المؤقت. شخصيًا، أفضل تتبع البداية والاكتمال والتقدم (على سبيل المثال، مشاهدة 25% من الفيديو).

بالإضافة إلى ذلك، يُفضل تفعيل دعم واجهة برمجة التطبيقات الخاصة بـJavaScript لجميع فيديوهات يوتيوب، وهي إعداد متقدم، لأنه يزيد من فرص عمل تتبع فيديوهات يوتيوب بنجاح. هذه الخطوات ستسمح لك بالحصول على تحليلات دقيقة وشاملة حول تفاعل الزوار مع محتوى الفيديو على موقعك.
تتبع فيديوهات Vimo player بواسطة GA4 و جوجل تاغ مانجر

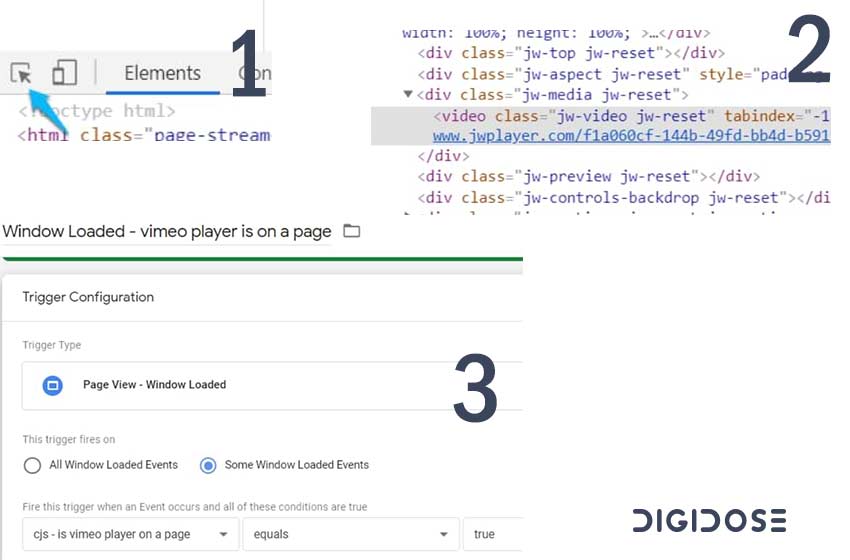
يمثل تتبع تفاعلات مشغلات الفيديو غير المضمنة من YouTube، مثل Vimo Player، تحديًا يتطلب حلولًا بديلة في Google Analytics 4 (GA4) وGoogle Tag Manager. إذ يبدأ الأمر بتحديد نوع مشغل الفيديو المستخدم. عادةً ما تظهر شعارات مشغلات الفيديو بوضوح في صندوق الفيديو، مثل Vimeo، لكن في بعض الحالات قد لا يكون الأمر واضحًا.
فإذا كنت تستخدم Vimo Player، فأول خطوة هي فتح أدوات المطورين في المتصفح والانتقال إلى علامة التبويب “Elements” لتحديد مشغل الفيديو. بعد تحديد المشغل، ابحث في Google عن “[اسم مشغل الفيديو] تتبع مع Google Tag Manager” للعثور على دليل أو تعليمات. كما تجدر الإشارة إلى أن الدليل الذي ستجده قد يكون مخصصًا لـ Universal Analytics (GA3)، وقد تحتاج إلى تكييفه مع GA4.
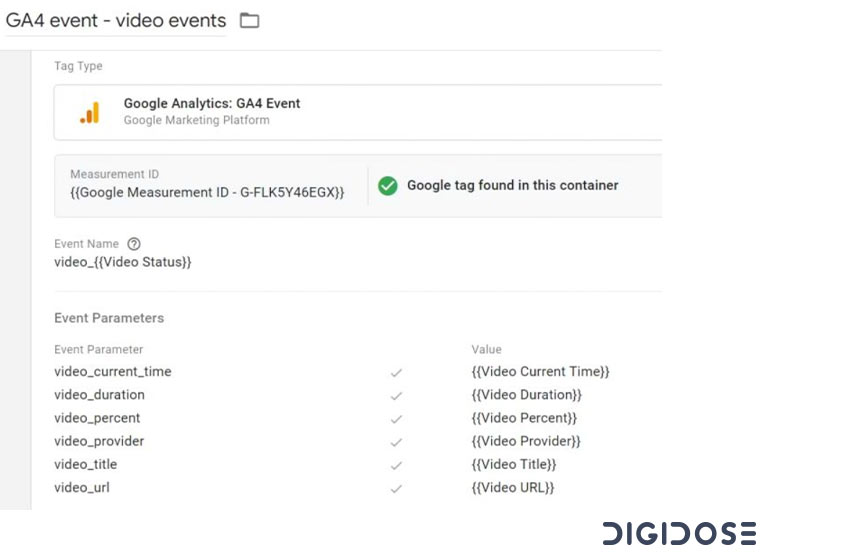
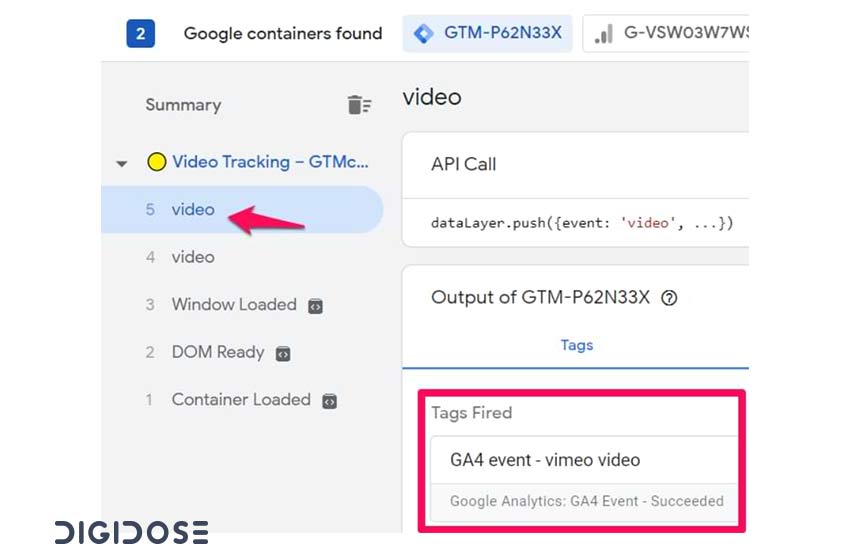
لنفترض أنك تجد شعار “Vimeo” في زاوية مشغل الفيديو المضمن. في هذه الحالة، ستحتاج إلى تعديل وتكوين Google Tag Manager لتتبع التفاعلات مع هذا المشغل. سيتطلب الأمر إنشاء مُشغلات وعلامات مخصصة في Google Tag Manager، وربما بعض التعديلات البرمجية، لتتمكن من تتبع بداية الفيديو، التقدم فيه، واكتماله. إن هذه العملية ستوفر لك معلومات قيمة حول كيفية تفاعل الزوار مع فيديوهات Vimo المضمنة في موقعك، مما يسمح لك بتحسين استراتيجية المحتوى الخاص بك بناءً على بيانات دقيقة ومفصلة.

تتبع فيديوهات HTML5 video player

تُعتبر عملية تتبع تفاعل الزوار مع مختلف مشغلات الفيديو على الإنترنت أمراً بالغ الأهمية لفهم تفضيلاتهم وسلوكياتهم. وإن كانت هذه العملية قد تختلف قليلاً بحسب نوع مشغل الفيديو، إلا أن الأساس في التنفيذ يظل مشابهاً لما قمنا به مع مشغل Vimeo.
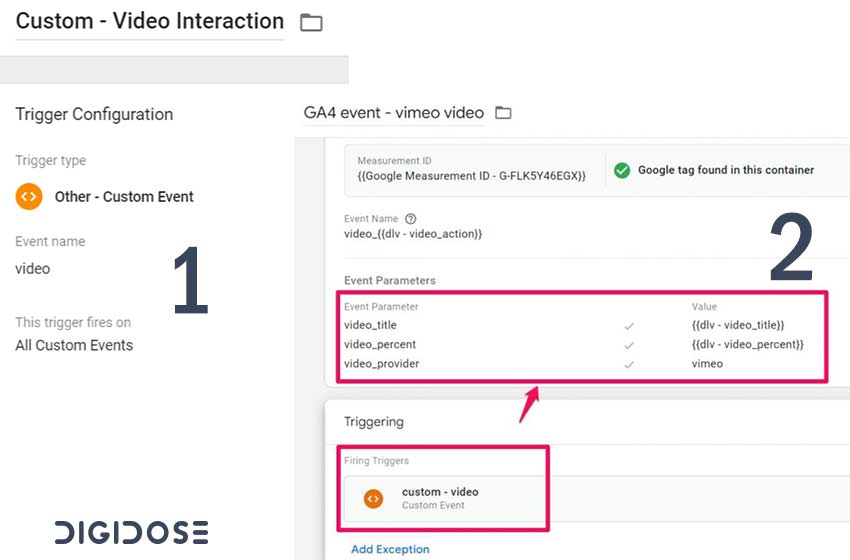
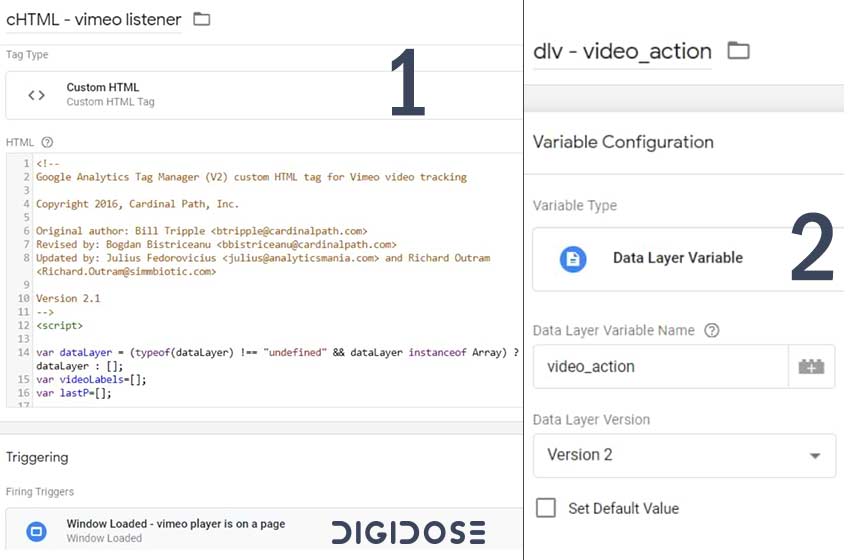
أولاً، يتم إنشاء متغير JavaScript مخصص يتحقق من وجود مشغل الفيديو على الصفحة. ثم يُضاف وسم HTML مخصص يحتوي على كود المُستمع، الذي سيبحث عن تفاعلات الفيديو لنوع معين من مشغلات الفيديو. يتم تشغيل هذا الوسم فقط إذا كان المتغير JavaScript المخصص يُرجع قيمة “صحيح”، مما يعني وجود المشغل على الصفحة. بعد ذلك، سيقوم المُستمع بدفع بيانات تفاعل الفيديو إلى طبقة البيانات (Data Layer).
كما يجب إنشاء متغيرات طبقة البيانات للوصول إلى هذه البيانات المخصصة، وكذلك إنشاء مُشغل حدث مخصص. أخيرًا، ستحتاج إلى إنشاء وسم حدث GA4 يُطلق عندما يتم دفع البيانات إلى طبقة البيانات، وإرسال بيانات تفاعل الفيديو إلى GA.
على سبيل المثال، يمكن النظر إلى مشغلات الفيديو HTML5 العامة. إذ يوفر هذا الدليل معلومات مفصلة حول كيفية تتبع هذه الأنواع من مشغلات الفيديو باستخدام GA4 وGTM، مما يتيح فهمًا أعمق لتفاعل الزوار مع محتوى الفيديو الخاص بك.
الخاتمة
تلخص هذه الفقرة رحلتنا في عالم تتبع فيديوهات موقعك بواسطة جوجل اناليتكس Google Analytics وGoogle Tag Manager، حيث استعرضنا كيفية التعامل مع مشغلات الفيديو المختلفة مثل YouTube، Vimeo، وHTML5. فالخطوة الأولى في هذا المسار هي التحقيق في نوع مشغل الفيديو ومزوده، ثم تحديد الطريقة المناسبة لتتبعه.
وفي هذا المقال، قدمنا حلولاً لثلاثة أنواع من مشغلات الفيديو، ولكن إذا كنت تتعامل مع نوع آخر من مشغلات الفيديو، فمن الضروري أولاً تحديد اسم ذلك المشغل. بعد ذلك، قم بالبحث في Google عن طريق تتبع هذا المشغل مع Google Tag Manager، ومن المحتمل أن تجد الحل المناسب.
وفي نهاية المطاف، تأتي أهمية هذه العملية من قدرتها على تزويدك ببيانات تفصيلية ودقيقة حول تفاعل الزوار مع فيديوهاتك، مما يساعدك في تحسين استراتيجيات المحتوى والتسويق الخاصة بموقعك. إن فهم وتطبيق هذه الأساليب يعتبر خطوة حاسمة نحو تحليل أداء المحتوى الرقمي بشكل أكثر فعالية.